今回はWordPressの無料テーマ「Cocoon」を使った、お問い合わせフォームの作成方法について紹介いたします!
ブログを開設する場合、必ずと言っていいほど問い合わせフォームは必要になります。
できれば記事をアップする前に、問い合わせフォームを作りましょう!
お問い合わせフォームはなぜ必要?
問い合わせフォームが必要な理由は2つあります!
- 協業や仕事の依頼が来る可能性あり
- 記事に上げた情報に問題があった場合、起訴まで発展してしまう可能性あり
1つ目は、ブログ記事をみて別サイトの記事作成依頼をしたい方であったりコラボを考えている方が、どこから問い合わせをすればいいのか分からずチャンスを逃してしまう可能性があります。
2つ目は可能性としては低いと思いますが、記事に製品について間違った表記をしてしまっていたり、著作権を侵害してしまっていた場合、問い合わせフォームがないと訴えられてしまう可能性があります。
チャンスを逃さず、ピンチを回避するために、問い合わせフォームはしっかりと作成いたしましょう。
問い合わせフォームの作成手順
問い合わせフォームの作成手順は以下の通りです。
- プラグインのインストール
- 問い合わせの固定ページを作成
- 問い合わせページをフッターに設置
では順番に見ていきましょう!
①プラグインのインストール
まず初めに、問い合わせフォームを作るためのプラグイン「Contract Form 7」をインストール&有効化します。
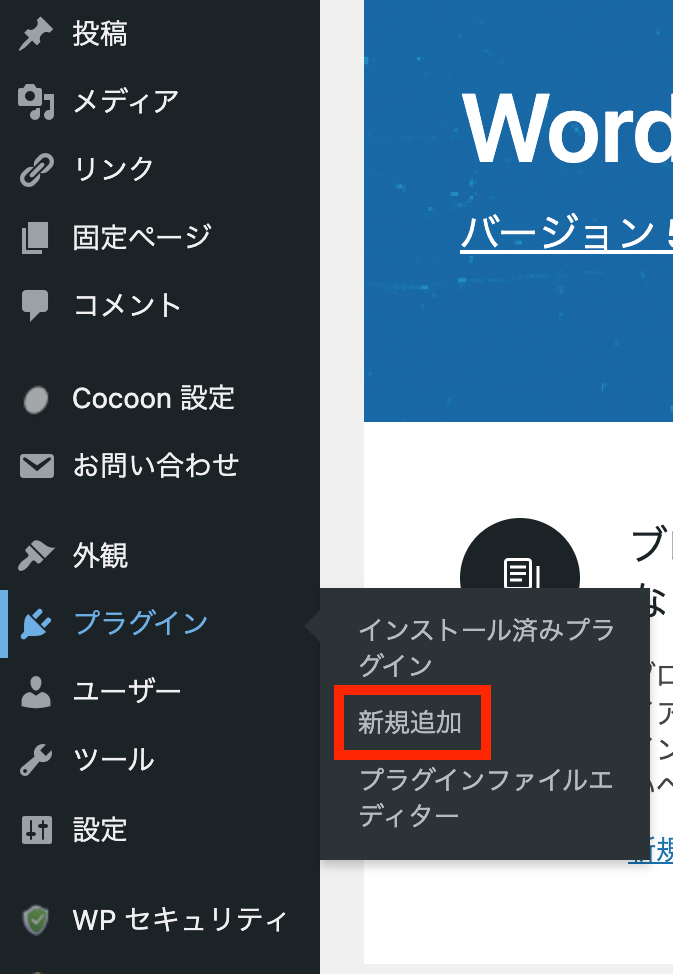
プラグインの追加は、左の「プラグイン」というタグの「新規作成」というボタンをクリックするとできます。

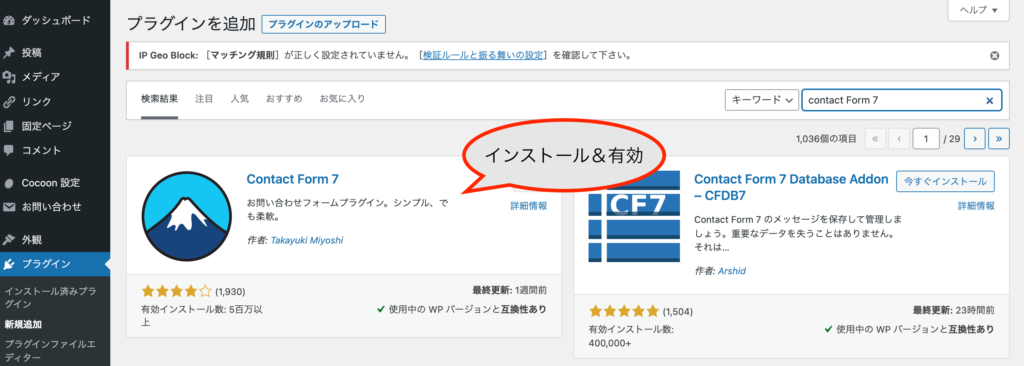
右上の検索ウィンドウに「contact form 7」と入力し、インストール&有効化をしてください。

こちらでプラグインの設定が完了しました。
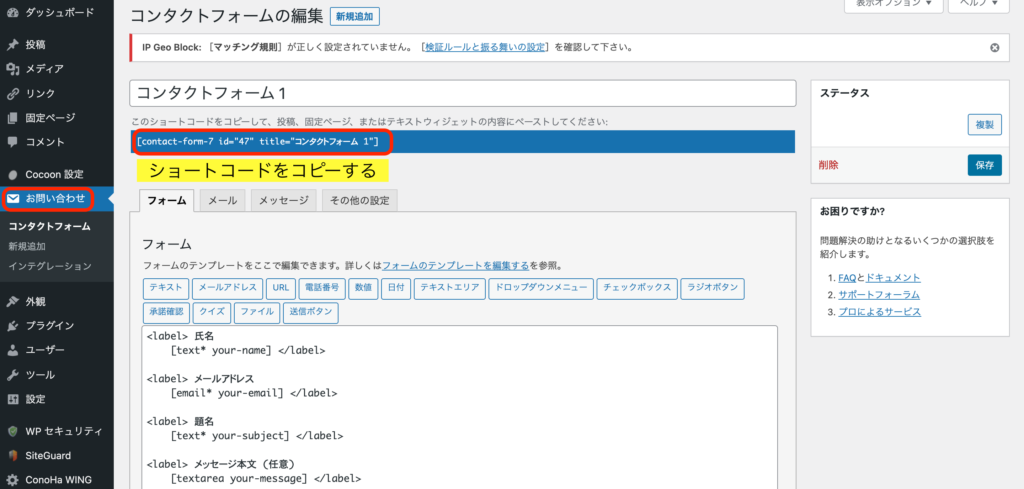
あとは左のメニューから、「お問い合わせ」を選択し、コンタクトフォームを確認してください。

上図の通りに記載されているショートコードをコピーして、次のフェイズに進んでください!
②問い合わせの固定ページを作成
続いて、お問い合わせフォーム用の固定ページを作成いたします。
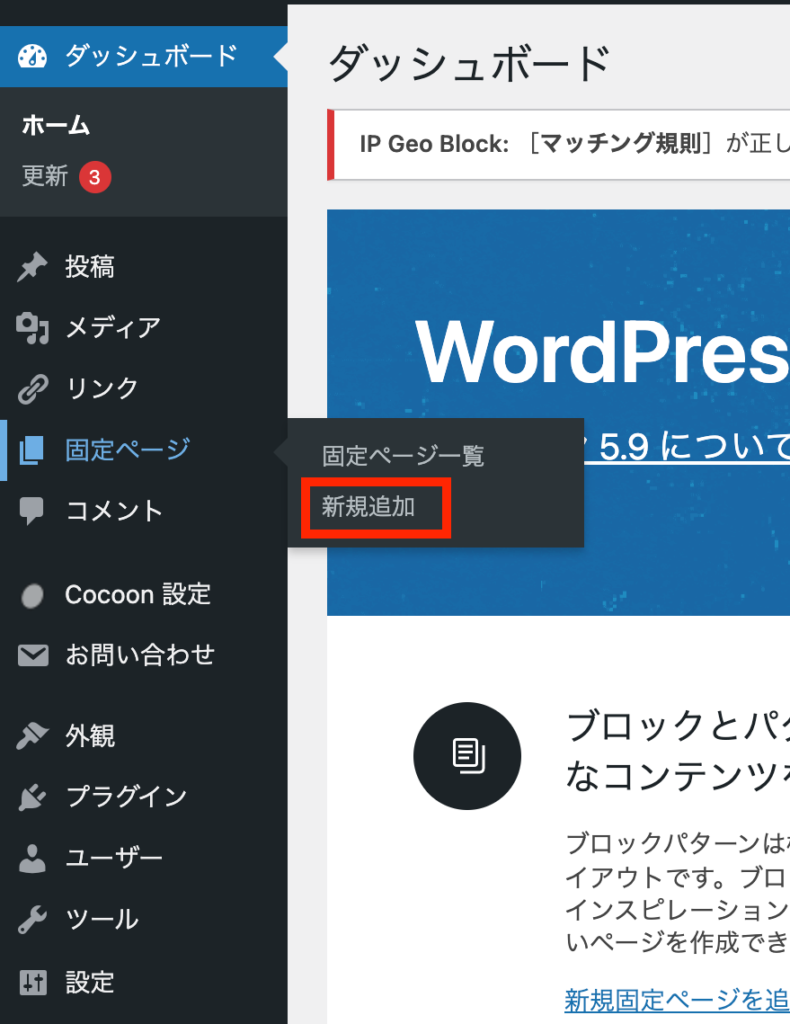
固定ページの作成は、固定ページのタグの新規追加というボタンを押すと作成できます!

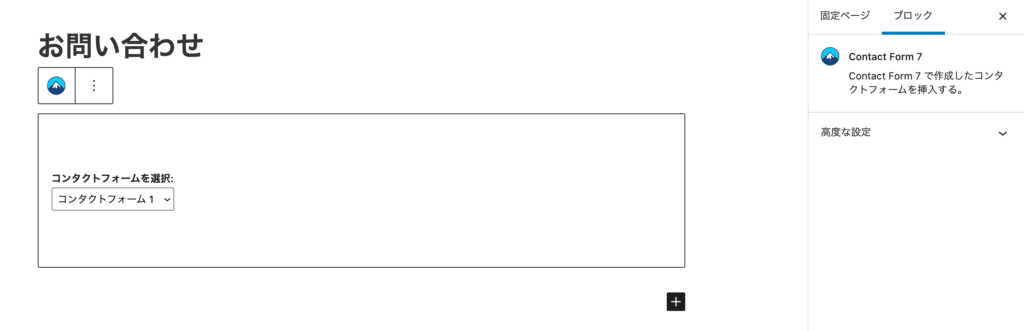
題名に「お問い合わせ」、下に先ほどコピーしたショートコードをペーストすると、下記のような表示になるかと思います。

上図と同じになりましたら、保存し最後のステップに進んでください!
③問い合わせページをフッターに設置
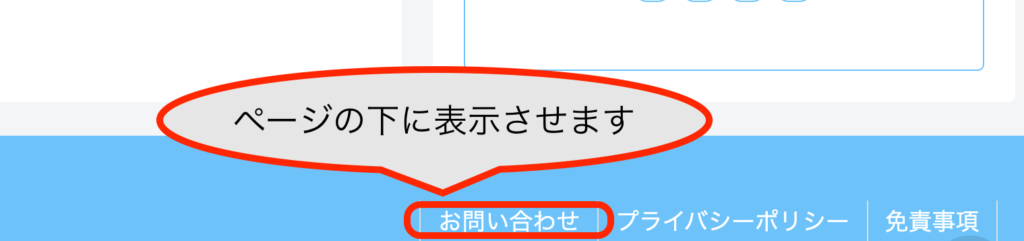
最後に問い合わせしてページをフッターと呼ばれるページの下に設置します。

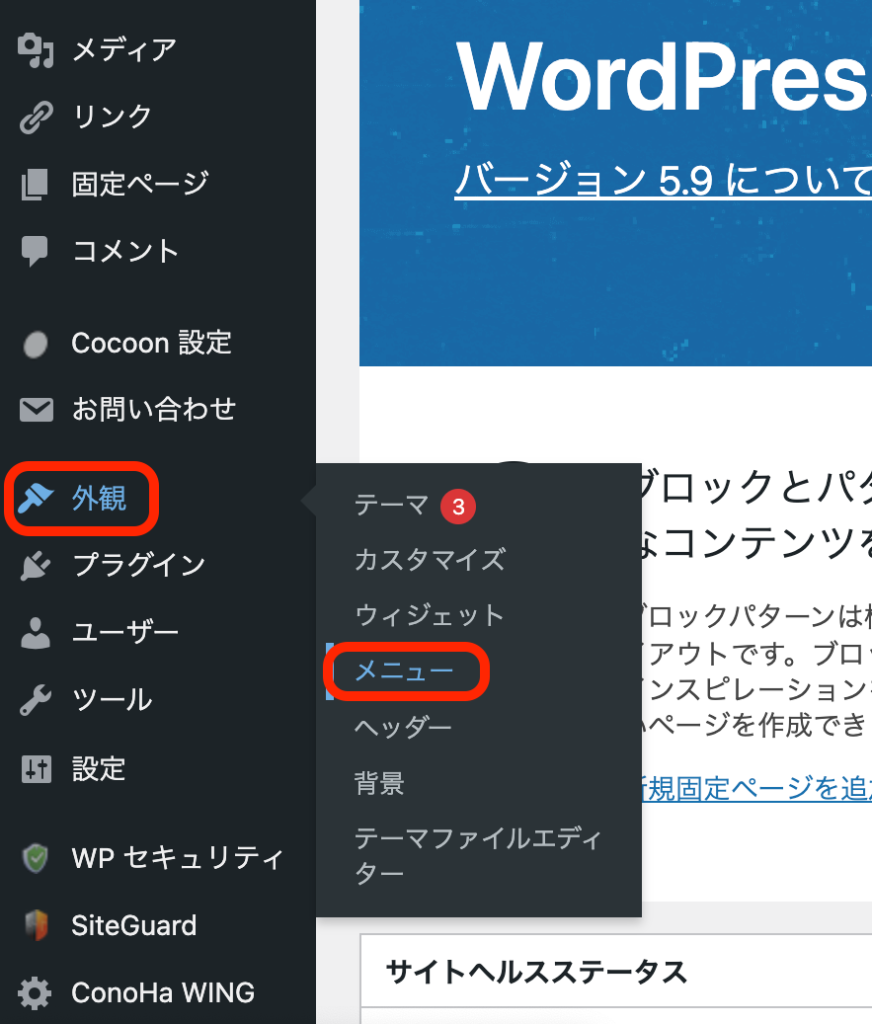
まずは左のタグから「外観」⇨「メニュー」を選択いたします。


新しいメニューを作成しましょう。をクリックして、新しいメニュー名を決めましょう。
サイトの下部におきたい場合は、フッターやフッターメニュー等の分かりやすいメニュー名がおすすめです!
メニュー項目に先ほど作成した固定ページを選択し、メニュー設定を「フッター」にすれば設置が完了いたします!!
まとめ
上記3ステップで、お問い合わせフォームは簡単に作成できます。
もし項目を追加したい場合は、少し勉強すれば好きなように変更できます!
もし需要があればそちらも記事にしていきたいと思います!



コメント